
Acceso rápido a los tipos de Metadatos
Generados de Metadatos Básicos
El generador cuenta con las siguientes meta etiquetas:- title: el titulo del blog o web
- author: el autor del sitio
- Subject: el tema de tu blog
- description: la descripción de tu sitio
- keywords: palabras claves que quieren que te reconozcan
- language: el idioma de tu sitio
- revisit: (actualización) orden para los robots, que sugiere, cada cuanto regresen al blog
- distribution: a quienes se dirige el blog
- robots: permite que las (arañas) indexen tu contenido (recomendable all)
¿Porque usar Metatags?
Las etiquetas meta son importares para ofrecer información semántica a los motores de búsqueda, mejorando así el seo del blog o sitio web, es decir, dan info relevante a los visitantes y mas aun a los rastreadores de los buscadores, conocimos comúnmente como arañas, uno para mostrar datos del sitio de forma concreta a los usuarios, como el nombre del sitio por ejemplo, por parte de los robots de búsqueda ofrecer la mejor y mas completa información posible, a la hora de presentar listas de resultados (cuando haces una búsqueda).Un ejemplo básico es cuando buscas algo, podemos ver a las meta etiquetas title y descripción actuar aquí:

¿Como agrego las metatags a mi blog?
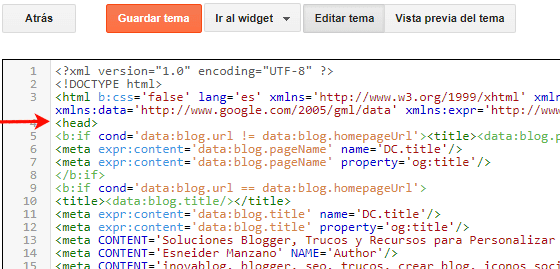
Si eres visitante amante de wordpress o cualquier otro, solo mira lo importante, ir a la parte del código, en el caso de blogger, para incorporarlas, debemos dirigirnos a plantilla, editar HTML, veras muchos números y códigos, ahora en esta parte de arriba hay un elemento que es <head> agrega las metatags justo debajo de el, si tiene problemas para encontrarlo presiona CTRL F ⌘F para computadoras Mac) para activar el buscador de código, ten en cuenta que hay dos cuadros de búsqueda, uno del navegador y otro del código del blog.Realmente el head lo encuentras en las primeras lineas de código, mira un ejemplo muy claro donde debes pegarlo:

Etiquetas Meta actualizadas
Aunque ya tengamos las meta etiquetas listas, algunas ya son parte de las cadenas de pequeñas actualizaciones, esto quieres decir que ya sean cambiado para mejorar su comportamiento y rendimiento, bueno, ademas del rendimiento para prevenir algunos errores en blogger, por ello las 2 siguientes que veremos title y description aplican para esta plataforma, si no es tu caso puede saltar a las de robots y seguir adelante las etiquetas que se han actualizado son las siguientes:
Meta etiqueta Title
Tenemos ya en el blog una etiqueta de titulo por defecto la cual es<title><data:blog.pageTitle/></title>
Búscala con CTRL F y cámbiala o cambia la que ya habíamos colocado por esta, para actualizarla:
<b:if cond='data:blog.url != data:blog.homepageUrl'>
<title><data:blog.pageName/> | Nombre de mi blog</title>
</b:if>
<b:if cond='data:blog.url == data:blog.homepageUrl'>
<title><data:blog.title/></title>
</b:if>
Hay dos códigos para la etiqueta Title, pero no te preocupes, tiene una condicional para que en las entradas individuales, paginas, etiquetas, resultados de búsqueda, etc, muestre el titulo de la entrada o pagina primero y luego la del blog, para así mejorar el seo y en la pagina principal solo el nombre del blog, solo cambia lo que esta color rojo por el nombre de tu blog.
Meta etiqueta Description
Hay un problema que se llama descripciones duplicadas que afecta a blogger, en el cual la descripción de las entradas distintas contiene la misma descripción del blog como se ve en la imagen:
La solución: si ya tienes una etiqueta de descripción cámbiala por esta mas actualizada y si no la tienes agrégala:
<b:if cond='data:blog.url == data:blog.homepageUrl'>
<meta content='Aquí la descripción de tu blog' name='description'/>
</b:if>
Esto hará que solo muestre la descripción que hemos dado en la pagina principal, para las entradas individuales y paginas, se mostrara una descripción generada según los criterios de búsqueda, osea que el buscador tomara fragmentos de tu entrada según quiera mostrar datos que el usuario quiera ver, lo cual es muy conveniente. Para terminar solo cambia la descripción del blog.
Meta etiqueta Robots
Por ultimo la etiqueta de robots (la verdad tu no vas a obligar a los rastreadores cuando regresar a tu sitio, estas etiquetas son ignoradas, pero no esta de mas implementarlas), si ya tenias la que utilizaste al principio utiliza esta mejorada y si no agrega esta.<meta content='all,index,follow' name='robots'/>
también hay meta de robots para especificar a los motores de búsqueda si quieres puedes ponerlas en tu sitio:
<meta content='all, index, follow' name='msnbot'/> <meta content='all, index, follow' name='googlebot'/> <meta content='all, index, follow' name='yahoo-slurp'/>
MetaTags Geograficas
Recuerda usar las metatags geográficas, ayudan a posicionar tu sitio mejor según tu orientación local, pues puedes ofrecer contenido relevante a tu país por ejemplo, aunque en google no importa mucho, en yahoo y bing lo utilizan, solo indica tu ciudad y país, acede al generador de meta tags geográficasMetaTags Dublin core
Algo muy interesante para ayudar a mejorar bastante la optimizancion de nuestro blog son los Metadatos Dublin Core, estas meta etiquetas especiales ayudan a potencializar el seo de nuestros sitios ofreciendo mayor consistencia de la información que se ofrece en nuestro sitio, estas son muy fáciles de usar, al igual que las meta tradicionales, en las dublin core solo llenamos los datos generales.Las dublin core en teoría permite, a los motores de búsqueda recolectar mejor información cobre nuestro sitio ayudando mucho al seo del mismo.
estas son las etiquetas dublin core mas esenciales:
<meta expr:content='data:blog.pageName' name='DC.title'/> <meta CONTENT='dueño del blog' NAME='DC.Creator'/> <meta CONTENT='text/html' NAME='DC.Format' scheme='IMT'/> <meta CONTENT='Palabras claves separadas por comas' NAME='DC.Subject' scheme='MESH'/> <meta CONTENT='editor del blog' NAME='DC.Publisher'/> <meta CONTENT='URL del blog' NAME='DC.Identifier'/> <meta CONTENT='descripción del blog' NAME='DC.Description'/> <meta CONTENT='text' NAME='DC.Type' scheme='DCMIType'/>
Solo cambia los valores en color azul por los que corresponda a tu sitio, Para agregarlas dirígete a:
- Plantilla
- Luego en editar HTML
- Oprime las teclas CTRL F (Mac ⌘F) para activar el buscador
- Busca la linea <head>
- Pega el código debajo de esa linea y listo

20 comentarios:
Hola Esneider, me ha servido de mucha ayuda, felicidades..!!!
Muchas gracias, por fin he encontrado una explicación que me convence sobre el tema!
GRaciasssss
GRACIAS TENIAS DIAS INTENTANDOLO QUE FACIL FUE MUY AGRADECIDA
Espectacular tus explicaciones y tus videos
Esto es verdaderamente genial, Esneider ;) Sigue así
EL CODIGO DEL VIDEO 6 DONDE ESTA..
SALUDOS
Excelente
ERES LO MAXIMO, FELICITACIONES, Y MUCHAS GRACIAS, Me ayudo muuuuchiiisiiimooo.
Oye gracias no me funciono el segundo paso de cambio de descripcion del blog pero lo demas si me funciono GRACIAS.......de antemano tu me podrias por favor decir por que no me funciono el segundo paso el de cambio de descripcion del blog.
EXCELENTES VIDEOS TE FELICITO Y OJALA NOS SIGAS GUIANDO DE NUEVO MUCHAS GRACIAS
excelentes tus tutoriales, pero no veo en youtube el video 10 de la serie
Excelentes videos, muy explicativos y claros. Muchas gracias Amigo
Hola una pregunta
si yo quiero quitar la meta tag de titulo se daña todo el codigo ?
no lo daña pero creo que blogger no te dejara guardar sin el
muy amable...se hizo muy simple generar los codigos....abrazo
excelente
Muchas gracias
Desde Brasil
muy bueno esta solo,lo felicito
para que es esto yo no entendi nada
Muchísimas gracias, te lo agradecemos. Muy didáctico tu post.
Saludos desde Argentina.
Publicar un comentario